前編の続きです。
After Effectsのお時間ー前編ー
みられていない方はコチラから!
制作実績の復習をしよう!と前回書いた
熊本大同青果の企業広告サイネージ
の復習ブログ。
前回は文字の動きが主だったので、今回はオブジェクトの動きに注目して復習します。
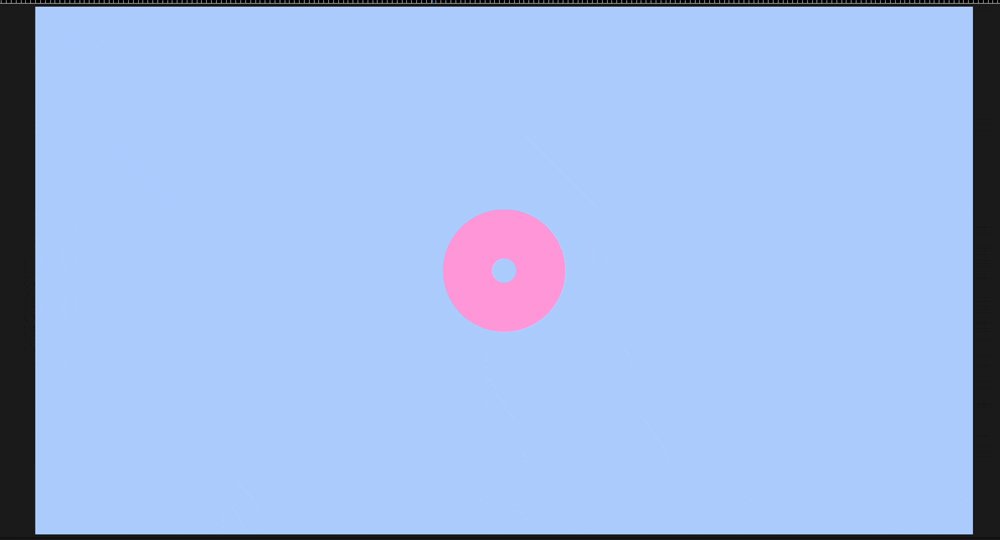
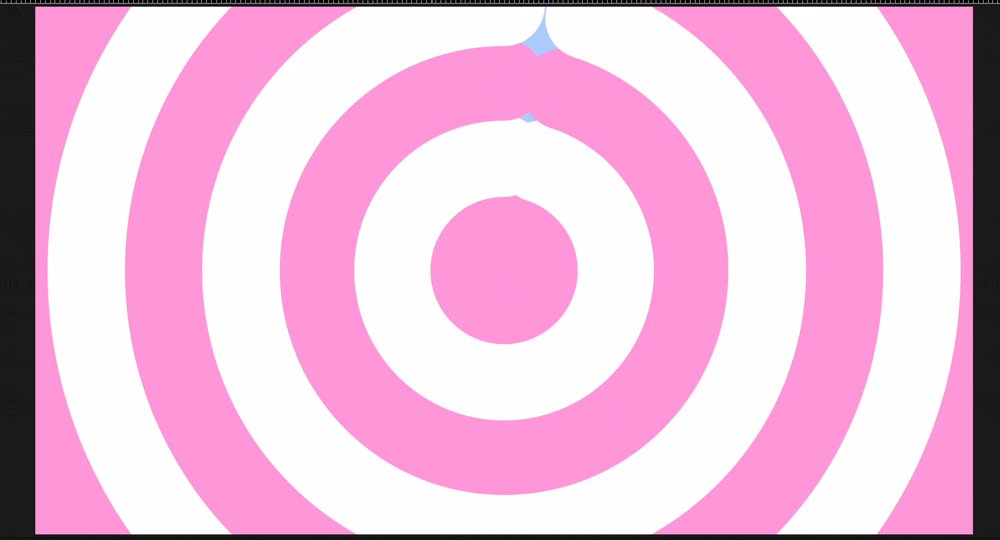
まずはこの動き。

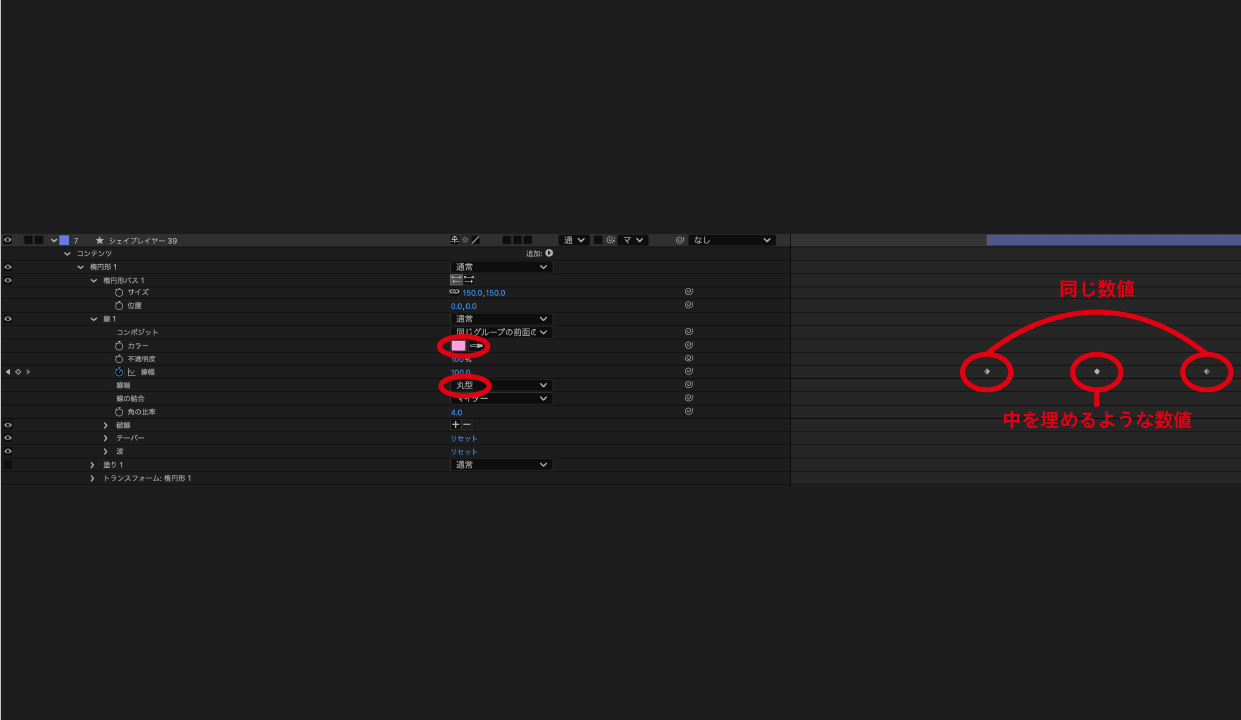
楕円形ツールで正円を作ります。この時、中の色はなし、線の色を選択し線幅を太めに設定します。
線端を丸型にすると後の設定で線端が出てくる時に丸みが出て可愛い感じになります。
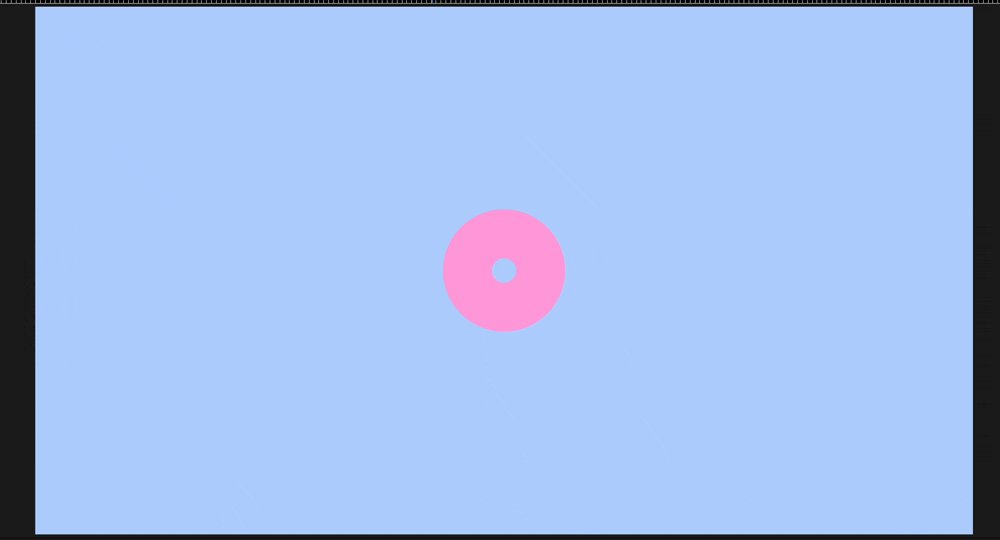
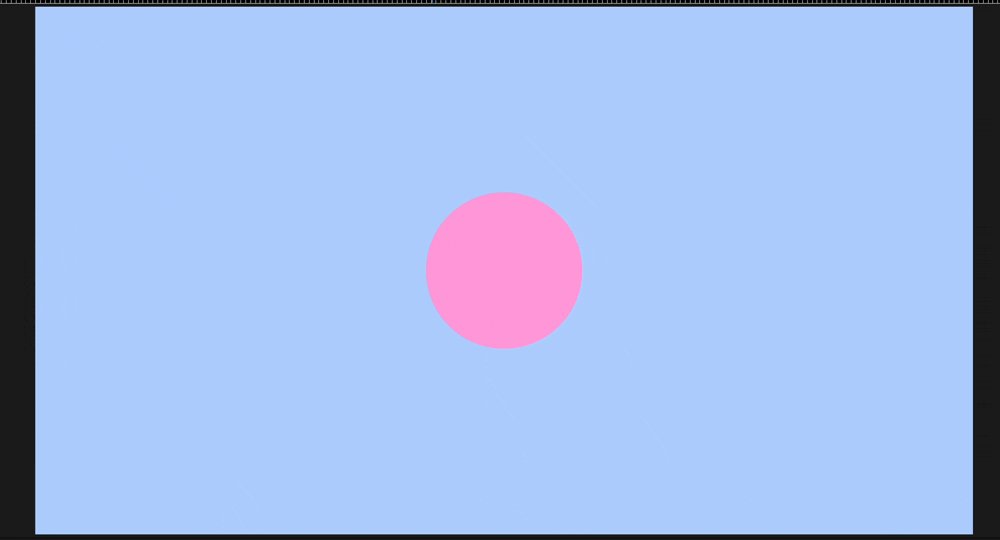
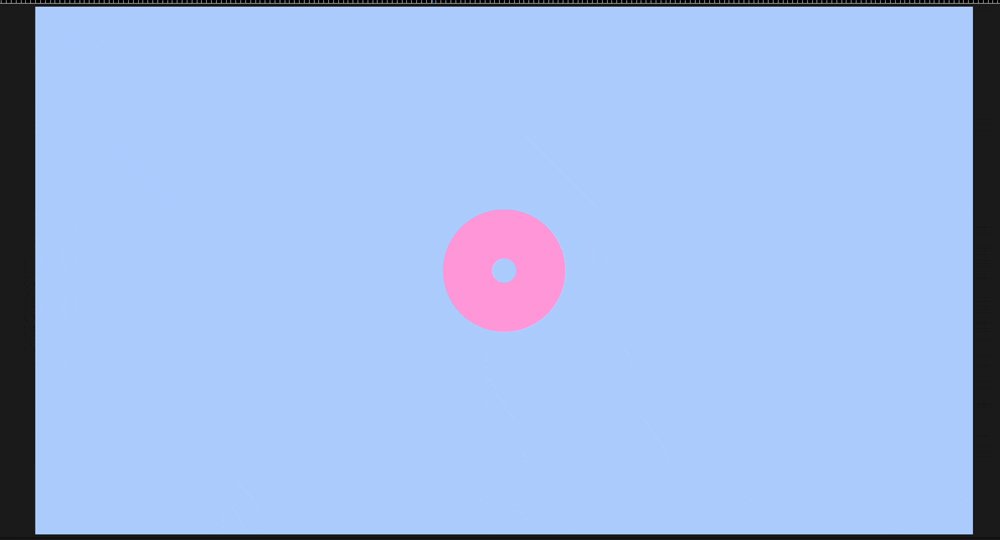
動きが始まる部分に線幅のキーフレームを打ち、線が中の空白を埋めるように数値を設定します。そして元の数値に戻します。

これでこのような動きができます。

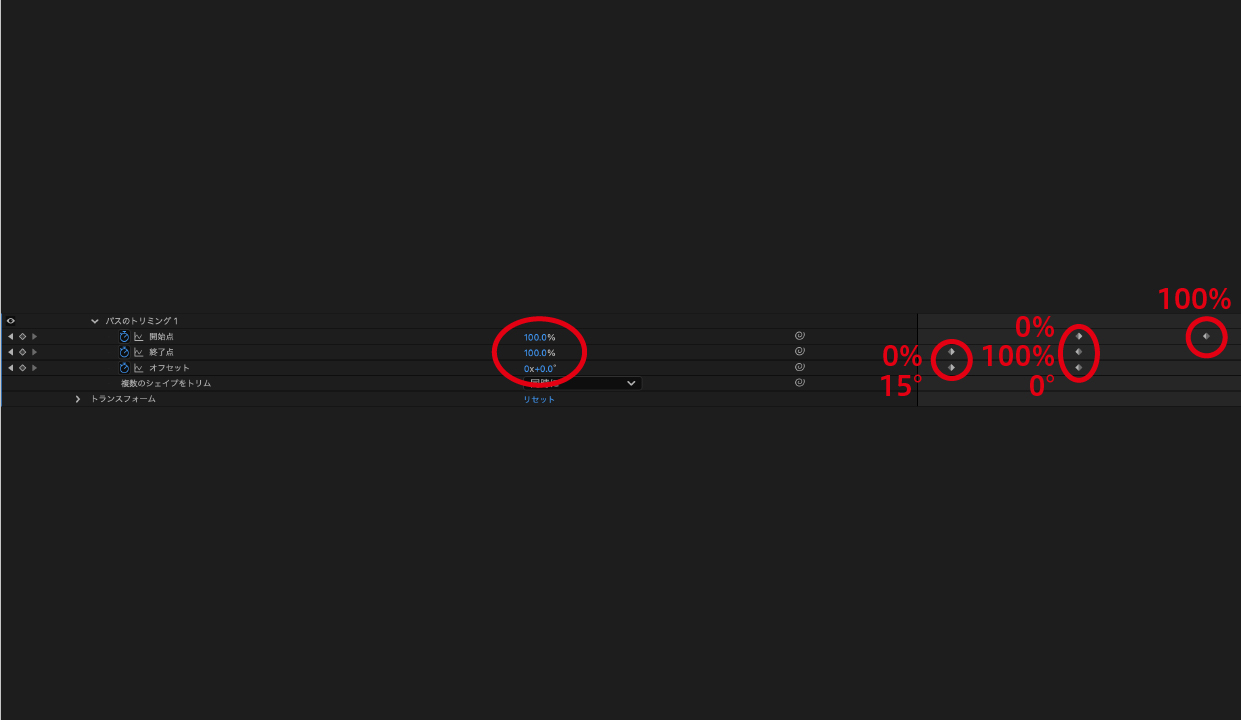
ここに追加からパスのトリミングを選び適用させます。
終了点のキーフレームを動きが始まる部分に0%で打ち、折り返しの部分で100%のキーフレームを打ちます。
オフセットは動きが始まる部分に15°、折り返しの部分で0°のキーフレームを打ちます。
開始点は折り返し部分に0%、動きが終わる部分に100%のキーフレームを打ちます。

オフセットの始まりが15°の理由としては動きが始まる位置を少しずらしたほうが重なりが綺麗に見えるからです。
キーフレームを打たなくても数値が0°なら円の上から時計回り、180°なら円の下から時計回りをするのでお好みの数値にしてみてください。
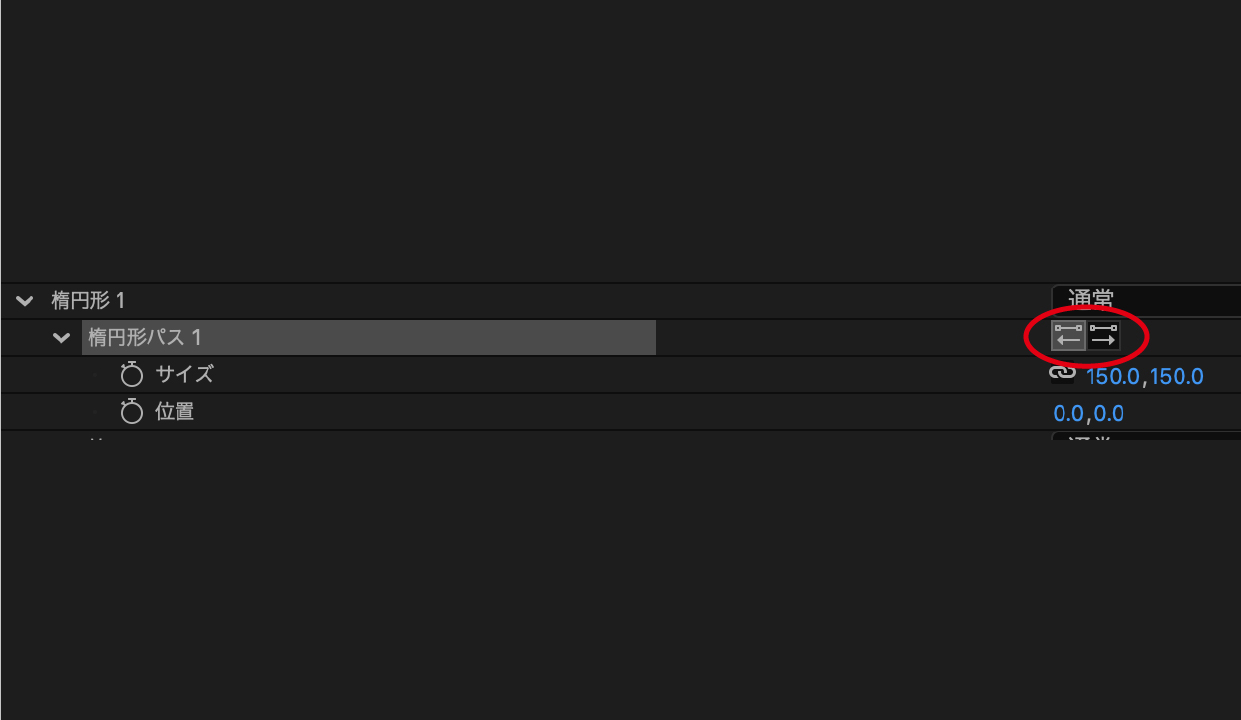
ちなみに反時計回りにしたい場合は楕円形パスの右にあるマークを押せば入れ替えることができます。

これで一つの動きが完成します。

これを複製し、色を変え、楕円形パスのサイズを大きくして、折り返す前、8割くらいのところで二つの線が重なるように設定します。

これをどんどん複製していけば完成です。

そして最後、メインビジュアルが出てくるところ。
特にDとOの動きが気になる人が多いのでは?

このサイネージは熊本大同青果のポスターを元に作られたもの。
もちろんイラレで作られているので、一つ一つ動かすためにイラレ上でレイヤー分けしていきます。
そして、AEに読み込みます。
読み込みの種類をコンポジション、フッテージのサイズをレイヤーサイズにすることをお間違いなく!
まずは簡単に作れるOの動きから。
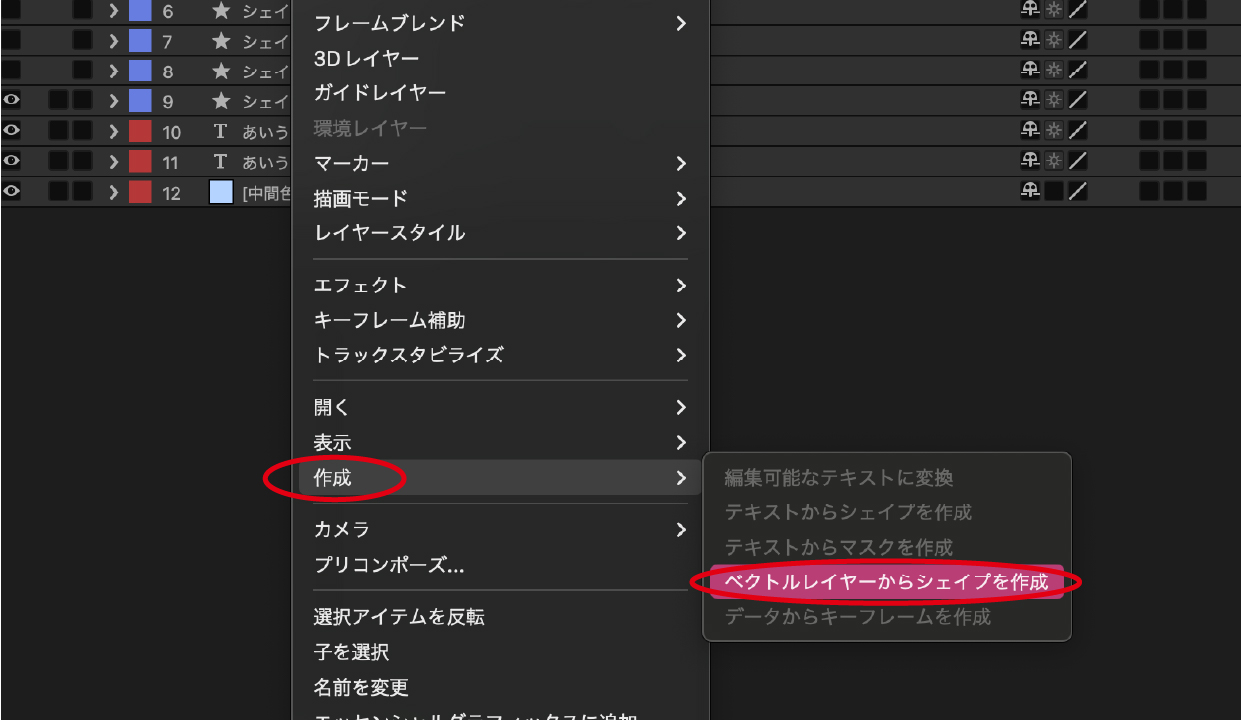
右クリック、作成→ベクトルレイヤーからシェイプを作成を選択します。
これで、Oがシェイプに変換されます。

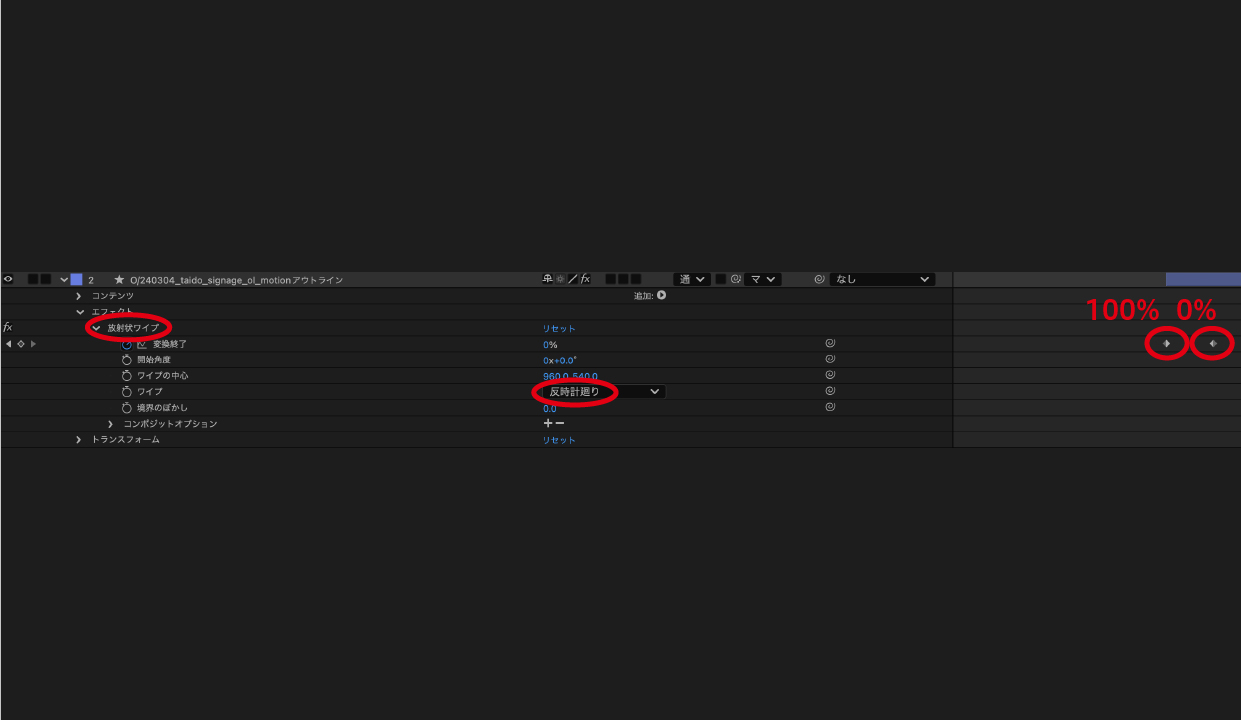
エフェクトの放射状ワイプを適用させ、動きが始まる部分に変換終了100%のキーフレーム、動きが終わる部分に0%のキーフレームを打ちます。
今回は反時計回りにしていますが、そこはお好みで設定してみてください。これで完成です。


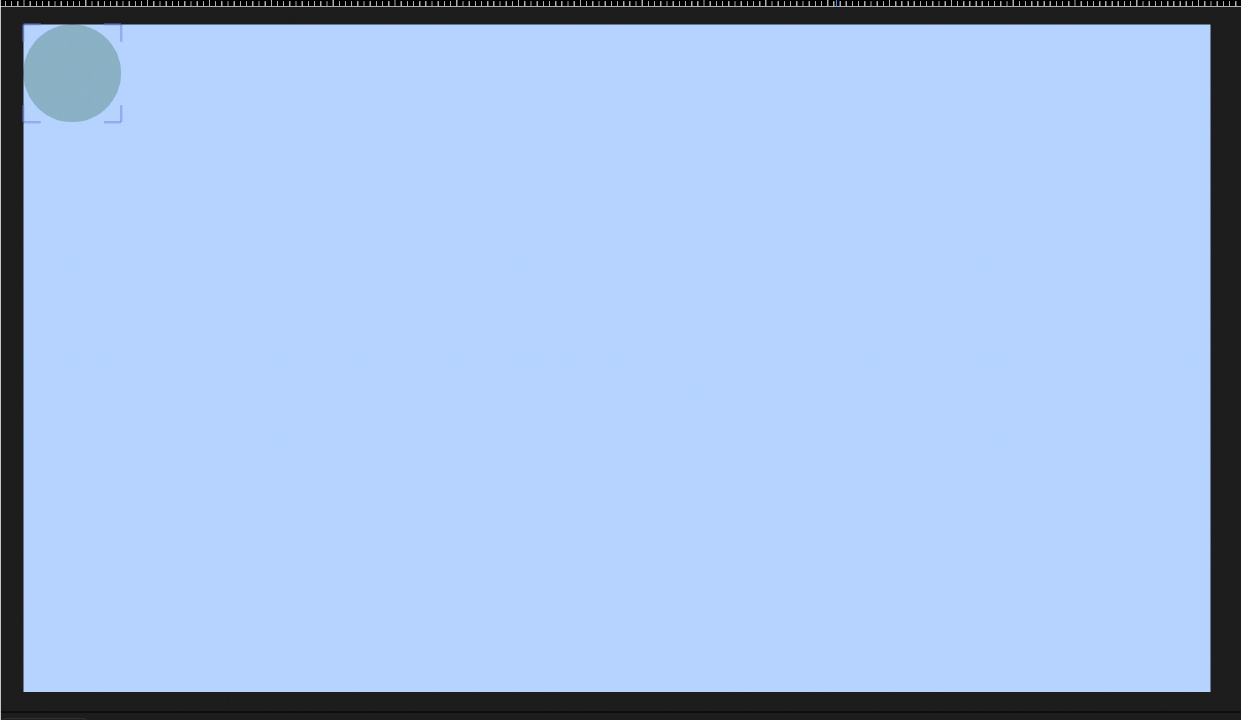
Dの動きはまず、正円を作成し、トランスフォーム:楕円形1の位置を0,0に設定します。
そして、整列で左上に配置します。
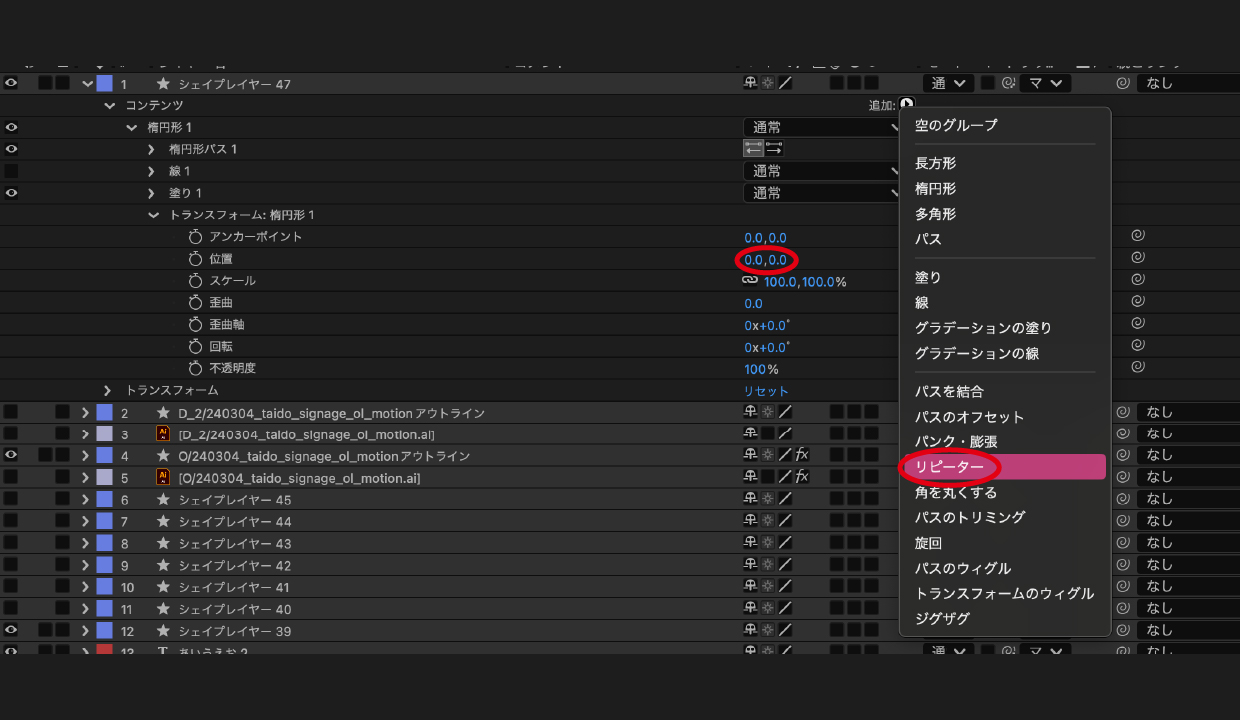
追加からリピーターを選び適応させます。
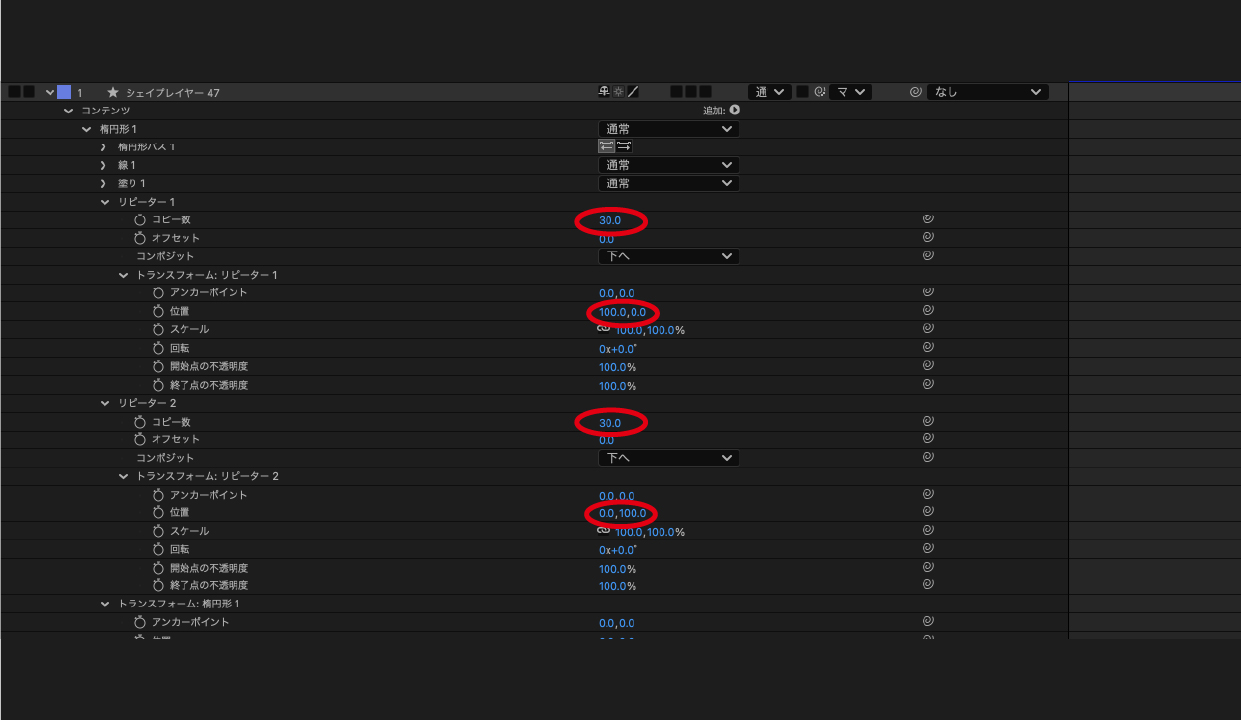
リピーター1のコピー数を画面端までいくように設定し、位置をお好みの数値に設定します。


リピーター1をコピーし、リピーター2ができます。
位置の数値をリピーター1とは逆に設定します。
リピーター1のトランスフォーム:楕円形1のスケールの動きがはじまる部分に低い数値を(今回は-6)、終わる部分に高い数値を(今回は102)にします。

これで元となる動きは完成です。

ここに、マスクをかけます。
Dのイラレレイヤーを右クリック、作成→ベクトルレイヤーからシェイプを作成を選択します。
そこでできたシェイプのコンテンツグループ1のパスをコピーします。
先ほど作った元となる動きに右クリック、マスク→新規マスクを適用。
マスクの中のマスクパスにペーストをしたらマスクが適用されます。
後はトランスフォーム:楕円形1のスケールや位置を調整すれば完成です。

こんな形で、このデジタルサイネージは作られています!
まだまだ分からないことだらけですが、少しずつ成長しています。
皆さんも After Effectsに負けずに楽しみましょ〜!!
千々波郁海
ーーーーーーーーーー
熊本を中心に九州各地で活動するデザイン会社、株式会社ジャム。
ロゴやロゴマークデザインからはじまるブランディング、
企業の考え方や商品特性を伝えるWebサイト制作、
良さをよりわかりやすく表現する動画、CM制作など
広告やデザイン、クリエイティブにまつわる全てをワンストップでご提供します。
お気軽にお問い合わせください。
ジャムのデザイン制作実績はコチラから