こんにちは!千々波です!
もう少ししたら12月ですよ!?ビックリです…
一気に寒くなって、この間まで半袖着てたのにな…っと
最近?私の元にはモーション系の動画編集のお仕事が多く舞い込んできているように感じます。
モーション系といえば、Adobe After Effects。
読み方が「アフターエフェクト」なのか「アフターエフェクツ」なのか未だにどっちがいいのかわからない。
私が初めて触ったのは大学2年の冬。
モーショングラフィックで自分の名前を使った自己紹介動画(30秒)を作れという課題でした。
なんとなく、こんな動き作れるだろうなと思っていても、どの数値をいじればいいのか、どのエフェクトを使えばいいのかまだまだ調べてばかりです。
そんな自分のために勝手にこの場を借りて制作実績の復習をしようと思います!
今回取り上げるのは熊本大同青果の企業広告サイネージ。
先日熊本駅をフラッと通った時にも流れていました✨
まず最初に、大同青果のポスターなどを手掛けている上司東から、コンテをもらって制作スタートです。

まずはこの動き。下から上に文字が順番に出てくる動き。

この文字の動きそんなに難しくないけれど凝った感じがして好きです(笑)
新しく作ってみながら説明します。
まず、テキストを打ち込みます。

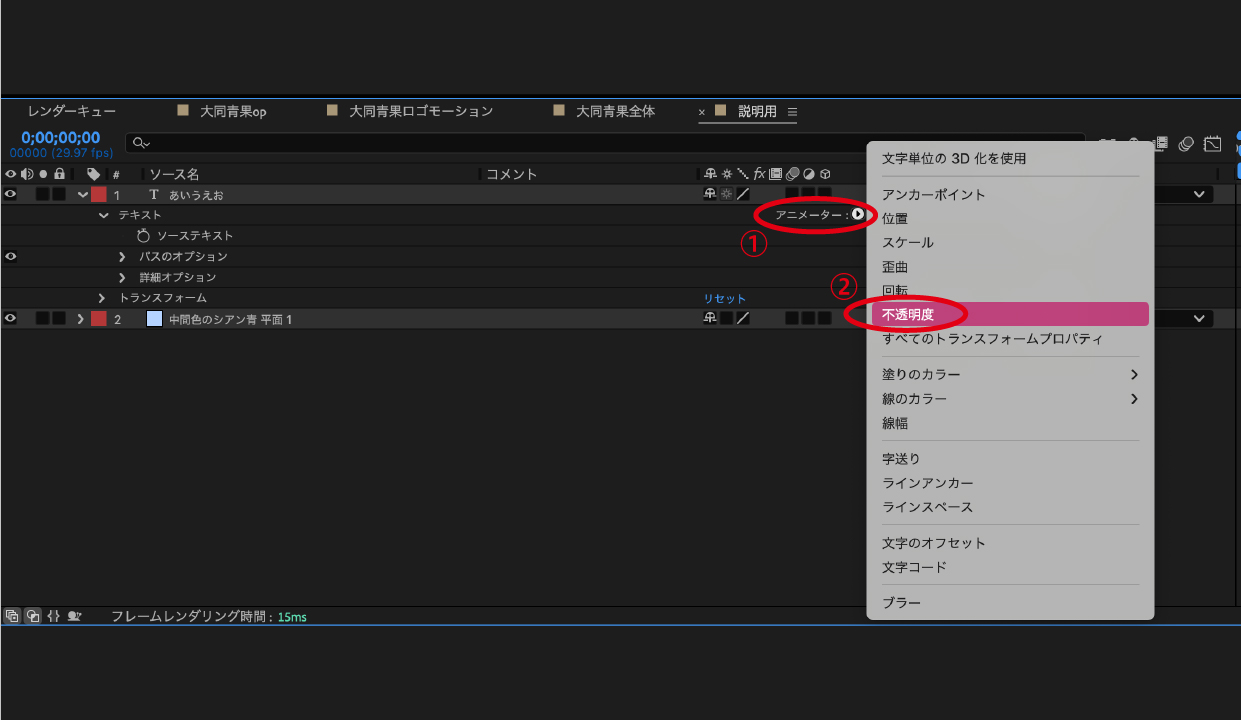
アニメーターから不透明度を選び、キーフレームを打っていきます。

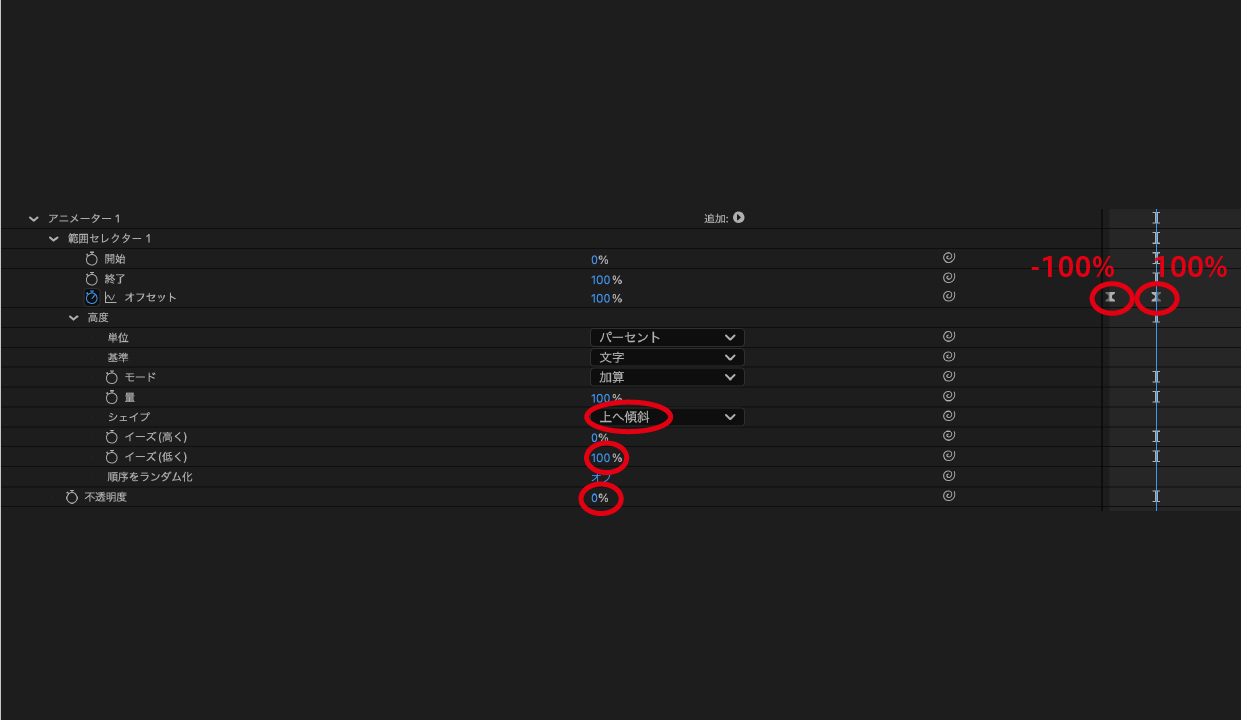
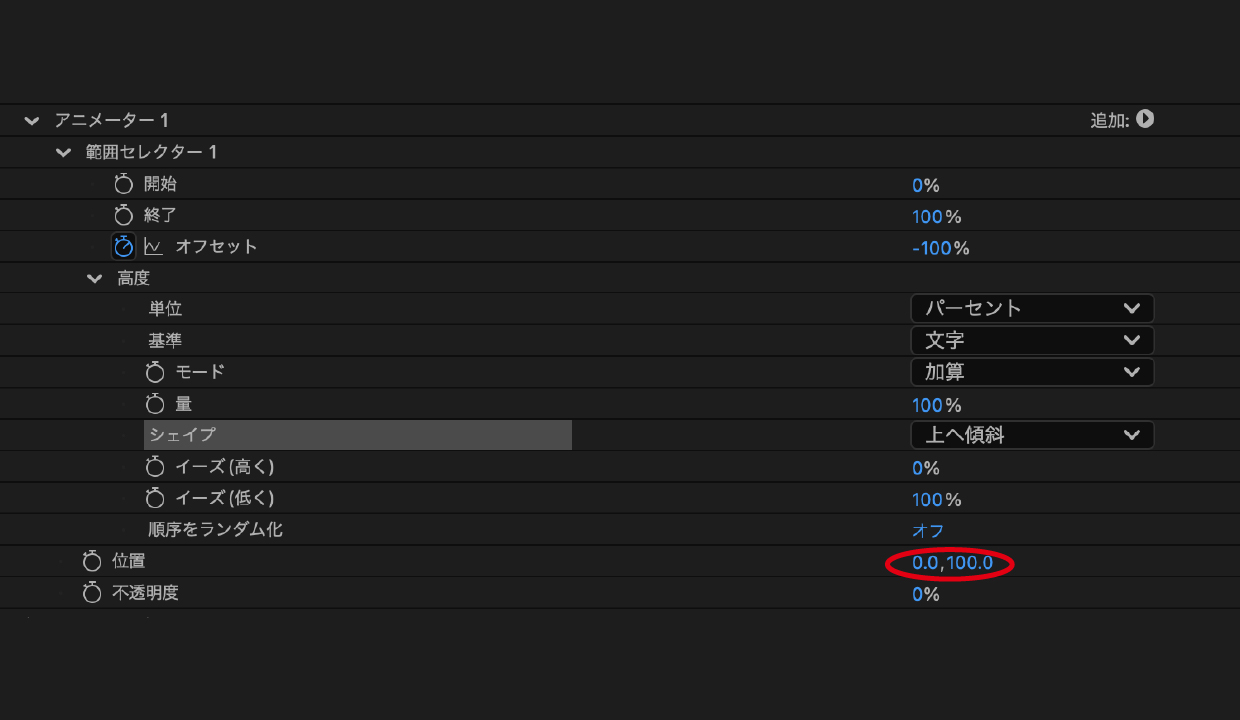
範囲セレクター→オフセットの動き始めの部分に-100%でキーフレームを打ち、終わりの部分に100%で打ちます。
ここで出てくるオフセット。調べても調べても噛み砕いて説明できない。
オフセットは、開始と終了で決めた範囲を保ったまま、その位置を変更する設定です。
引用元:https://skillhub.jp/courses/260/lessons/2067
うーん、わかるようでわからない。私の読解力が足りないだけか??
高度→シェイプを上への傾斜に、イーズ(低く)を100%にします。
イーズ(低く)(高く)とあるのですが、イーズの意味はわかるものの(低い)(高い)の使い分けが難しい。
イーズ(高く) とイーズ(低く)
選択した値が対象として完全に含まれる状態(高く)から完全に除外される状態(低く)に変化する速度を指定します。例えば、「イーズ(高く)」が 100%の場合、すべて選択から一部選択に変化するにつれて、文字は段階的に(ゆっくりと)変化します。「イーズ(高く)」が -100%の場合、すべて選択から一部選択に変化するにつれて、文字はすばやく変化します。「イーズ(低く)」が 100%の場合、一部選択から選択なしに変化するにつれて、文字は段階的に(ゆっくりと)変化します。「イーズ(低く)」が -100%の場合、一部選択から選択なしに変化するにつれて、文字はすばやく変化します。
引用元:https://helpx.adobe.com/jp/after-effects/using/animating-text.html
色々調べてみたら…イーズ(高く)(低く)、上への傾斜、下への傾斜などのテキストアニメーションを丁寧に説明してある動画があった!
わかりやすいので、躓いた人は是非みてみてください〜!
そして、不透明度を0%にします。

すると下のような動きになります。

ここでは、不透明度を0%にしてオフセットにキーフレームを打つことで
じわじわと文字が順番に出てくる動きができます。
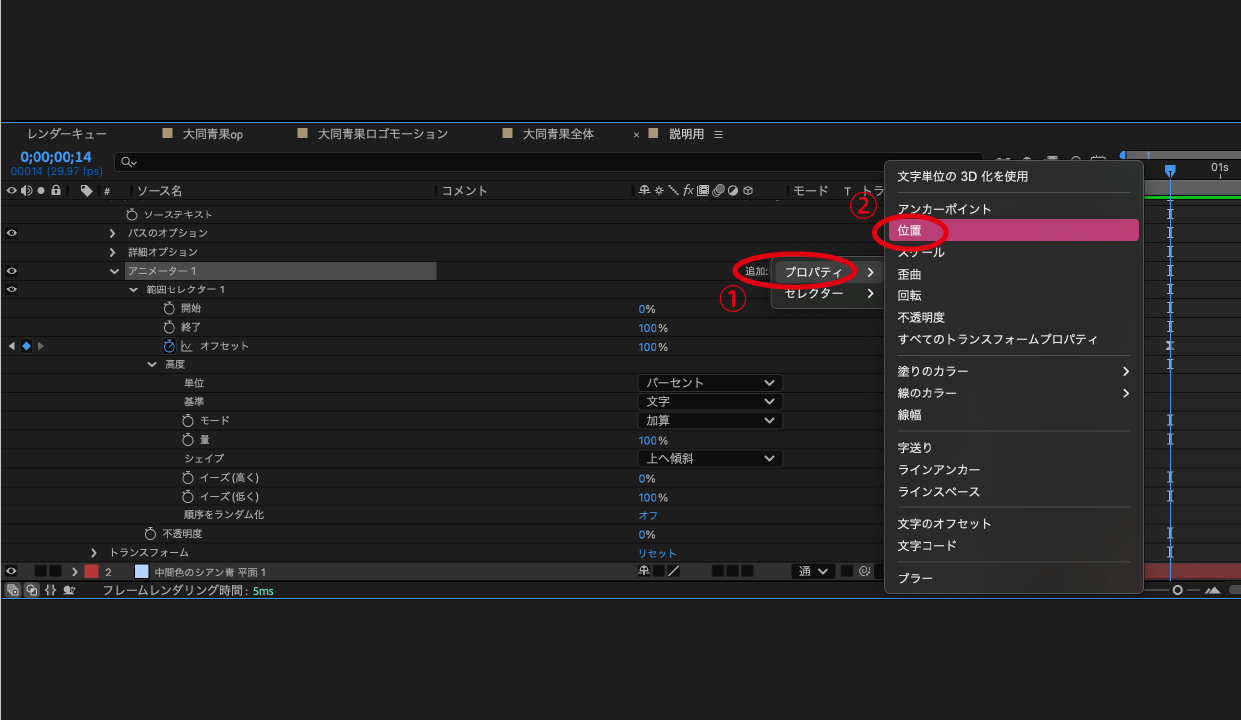
ここに追加から位置を選び縦軸の数値を100にします。
ここは動きが始まる地点の調整になるのでお好みで大丈夫です。


そしたら完成です。

シェイプを上への傾斜にすることによって、文字が下から上に傾斜した感じで出現し、イーズ(低く)を100%にすることで滑らかな動きで出現するようになります。
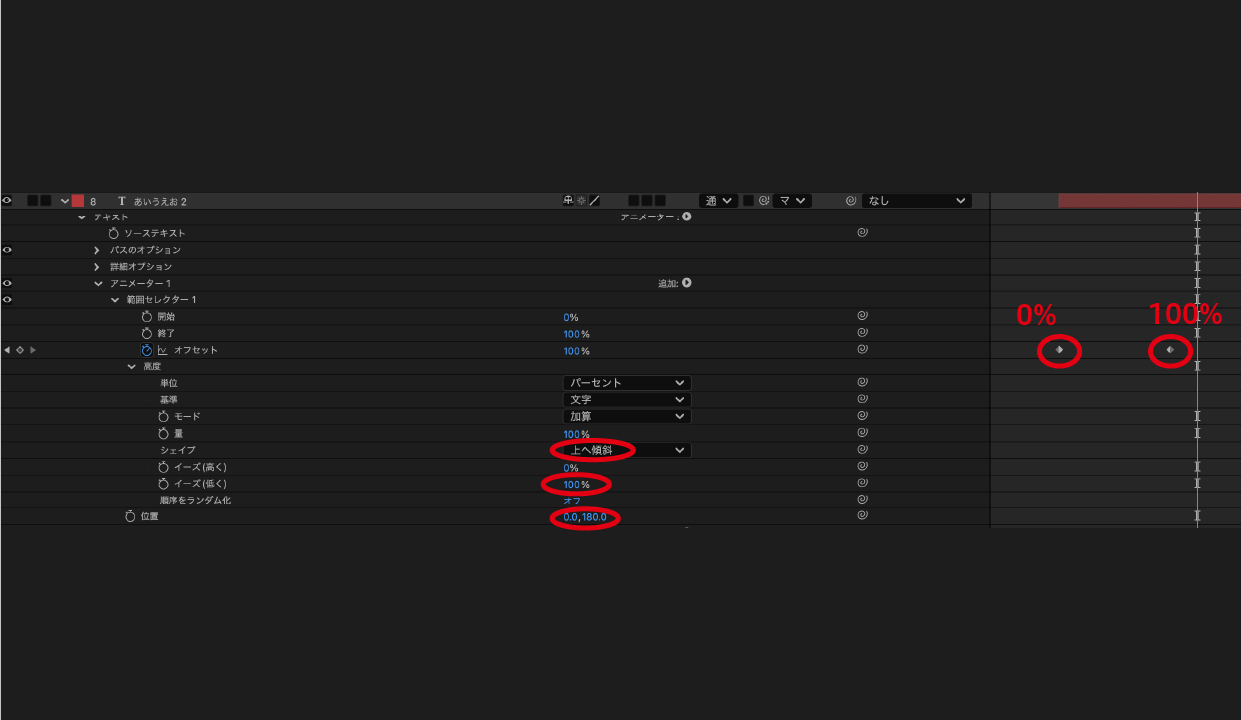
次はこの動き。文字が一文字ずつ跳ねています。

まず、先ほどと同様アニメーターから位置を選び、キーフレームを打っていきます。
範囲セレクター→オフセットの動き始めの部分に0%でキーフレームを打ち、終わりの部分に100%で打ちます。
高度→シェイプを上への傾斜に、イーズ(低く)を100%にします。
そして位置の縦軸の数値を180にします。
 先ほど説明した動きの不透明度の動きがない、下から上へ出てくる文字ができます。
先ほど説明した動きの不透明度の動きがない、下から上へ出てくる文字ができます。
これを複製し、上への動きに反発するような動きになるように数値を設定していきます。
位置の縦軸の数値を-100にし、イーズ(低く)とイーズ(高く)を50%にします。
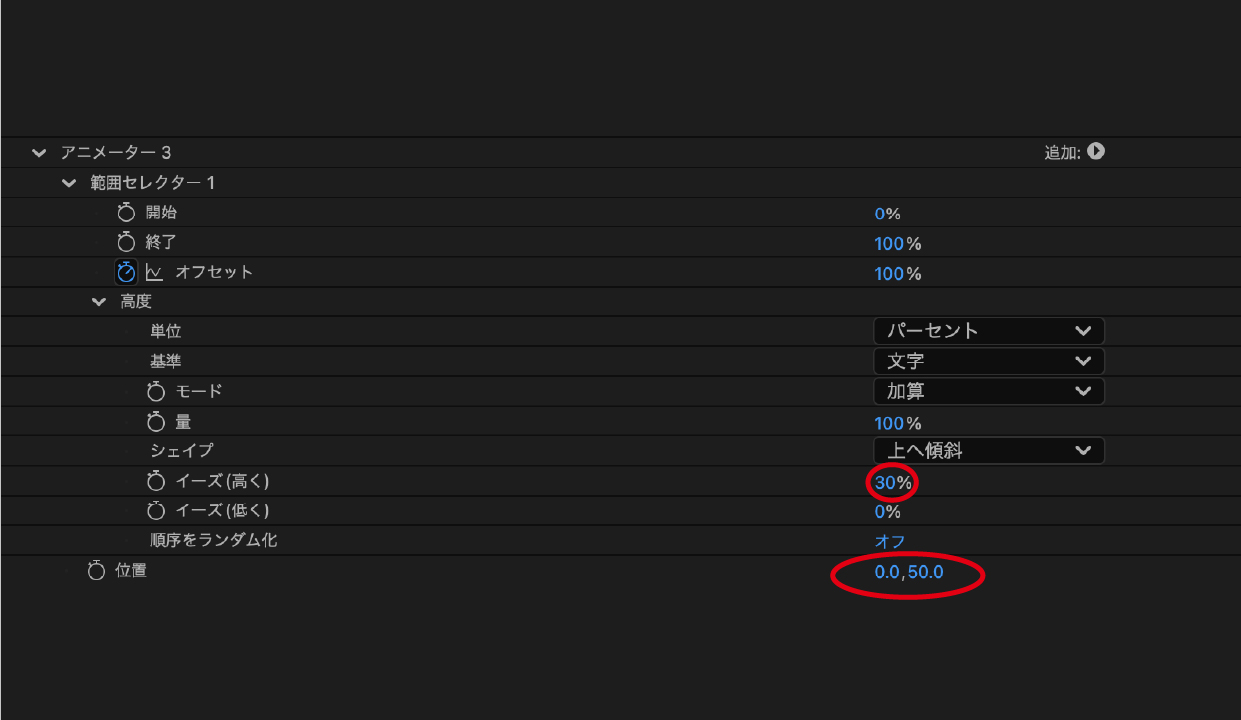
もう一つ複製し、次は位置の縦軸の数値を50にし、イーズ(高く)を30%にします。


そしたら完成です。

位置やイーズの数値はあくまでこの時の数値なので、色々いじって自分好みの数値にしてみてください。
今回はここまで!!
後編でまた続きを説明できればと思いますー!
それまでに動きだけ見て作るっていうのもいい勉強になりそう!!
説明するのはとても難しい…。
After Effectsを触ったことない人には苦痛な回だったかもしれません。
とても長くなってしまいましたが、自分的にはしっかり復習できたのでよかったです!
それではまた次のブログで!!
千々波郁海
ーーーーーーーーーー
熊本を中心に九州各地で活動するデザイン会社、株式会社ジャム。
ロゴやロゴマークデザインからはじまるブランディング、
企業の考え方や商品特性を伝えるWebサイト制作、
良さをよりわかりやすく表現する動画、CM制作など
広告やデザイン、クリエイティブにまつわる全てをワンストップでご提供します。
お気軽にお問い合わせください。
ジャムのデザイン制作実績はコチラから